iPhone XS、iPhone XS Max、iPhone XRと似たような名前でどうなんだろうと思うようなネーミングのiPhoneが事前のリーク通り発表されましたね!
個人的にはiPhone XRが気になりはしているのですが、XS系に比べるとベゼルの太さが気になるような気がしました。とは言え、現在私が利用しているのはXperiaのごん太ベゼルなんですが何の不自由もありません。
ベゼルレスの昨今のトレンドは使い勝手とのトレードオフのような気もしてしまいます。
そんなこともあって、まだiPhoneに戻るのは様子見しようと思うので引き続きiOSシミュレータで頑張ります!!
ということで導入方法の説明です。WindowsにはおそらくインストールできないのでChromeかSafariあたりのブラウザの開発者ツールなどの簡易的なものかVisualStudioあたりかと思います。
Xcodeをインストール
App Storeかブラウザから以下をインストールします。
なかなかの容量なのでインストールには時間かかりますがしばらく放置。
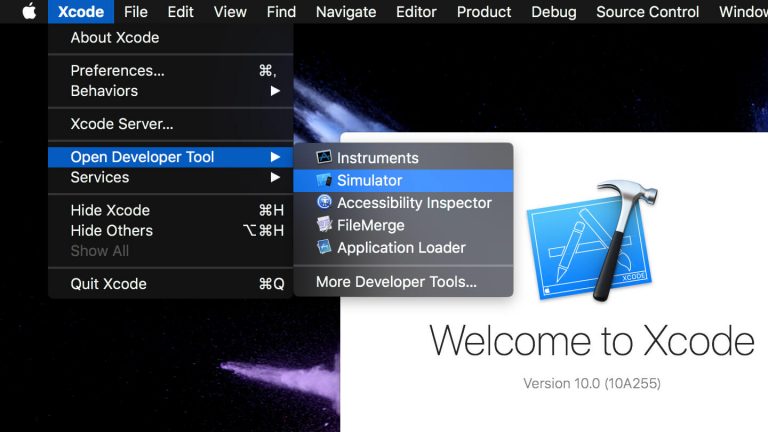
Xcodeを起動後、iOS Simulatorを選択

するとiPhone X〜XS Maxあたりが立ち上がると思います。
この辺りはXcodeのバージョンによると思うのですが私の環境下ではXS Maxが起動しました。
iPhoneのセットアップ

起動後は英語表記になっているので「Settings→General→Language & Region→iPhone Languege」から日本語に変更します。

ちなみにホーム画面に戻る場合は、画面下に表示されているバーを上にドラッグします。
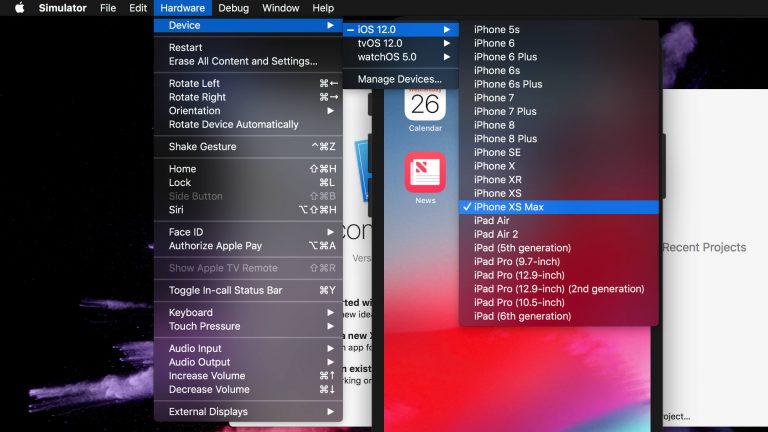
デバイスの切り替えはメニューバーより可能なので他のデバイスも必要なものがあれば同様に設定しましょう。

あとはゴリゴリ開発をしていくなりよしなに利用して行きましょう。
Simulatorでのブラウザデバッグ方法
とはいえ、私の場合はアプリ開発の経験はないのでSimulatorのメイン用途はブラウザのデバッグです。
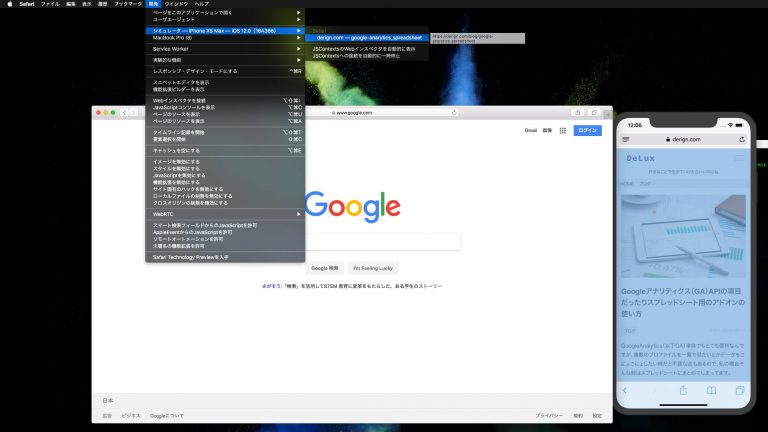
シミュレータ側のSafariを起動して、対象のウェブサイトを開いたらMac側でも同じようにSafariを開きます。
Mac側のSafariのメニューバーから「開発→シミュレータ(対象のデバイス)」を選択するとWebインスペクタが開くのであとは通常のウェブサイトのデバッグと同じように調整を行なって行きます。

ちなみにMac側のSafariに開発メニューがない場合には、Safariの「環境設定→詳細」のメニューバーに”開発”メニューを表示にチェックを入れましょう。
ChromeもそうですがSafariもキャッシュがきついのでリロードの際には「⌘command+option+R」でキャッシュ無視のリロードを利用しましょう。
【追記】@アットマークが入力できなかったのでメモ
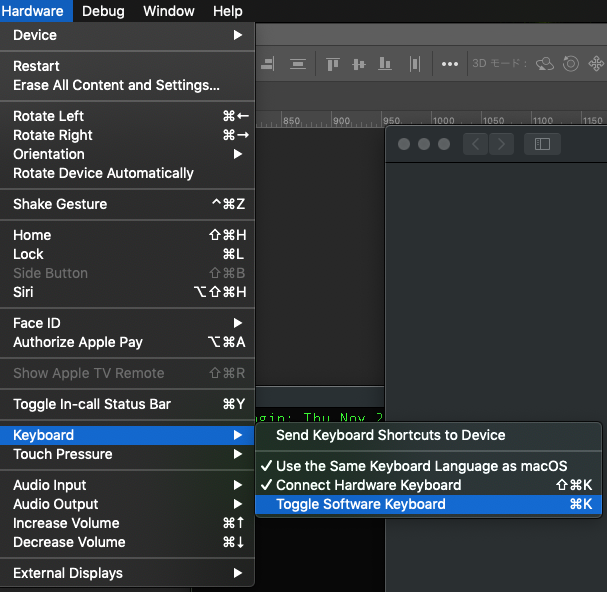
Macのキーボードでアットマークを打っても、シミューレータ側だとなぜか[のキーになってしまうので対応方法。

上記設定から進んで、「Toggle Software Keyboard」を選択するとシミュレータ上に仮想キーボードが表示されます。