WordPressをアップデートしたらダッシュボードにエディターが新しくなるよ的な文章が表示されていました。
新しもの好きとしてはさっそく使用感を試してみようとインストールしてこの文章を執筆しているのですがビジュアルエディター推しが強い!
普段の業務でもコードを書くことが多いのでどうにも違和感が…コードエディターの切り替えもわかりづらく慣れが必要となりそうです。
使用感だったりのレビューは別の機会に置いておくとして、今回はGoogleのABテストツール「Optimize(オプティマイズ)」のご紹介です。
そもそもOptimize(オプティマイズ)の意味って?
Optimize=最適化という意味になります。つまりはウェブサイト、コンテンツを最適化することを目的としたツールです。
設定自体は直接サイトにコードを埋め込むか、GTMを利用するかの二つが用意されていますがGTMの場合、数値の乖離が大きくなったりファーストビューのテストの場合ちらつきが気になってしまうので前者の直接の埋め込みをオススメします!
また、Googleアナリティクス(GA)との連携が前提となっているのでそちらの設定は行っておきましょう。
最適化するためにはどうしたらいいの?
Googleオプティマイズでは以下の3つのテスト方法が用意されています。
1.A/Bテスト
こちらが基本的にはメインで利用するツールになります。
Google先生の公式の説明によると
A/B テスト
https://support.google.com/optimize/answer/6211939#multivariate
(A/B/n テスト、バケットテスト、スプリット テスト)
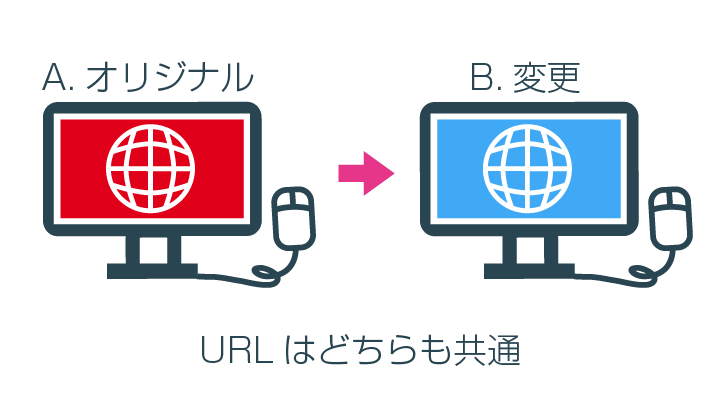
同じウェブページについて複数のパターン(A と B)を用意し、それらをランダムに表示して成果を調べるテスト。パターン A は何も変更していないオリジナルになります。パターン B からパターン n には、オリジナルと異なる要素が 1 つ以上含まれています。
となっており、つまりは同じURLにアクセスした際にAをオリジナルとしてパターンB以降は別のデザインだったりコンテンツを表示するということになります。(その他にもスプリットランテストなどと呼ばれることもあるそうです。)

この際の比率は自由に変更可能ですが、単純にAとBパターンの2つのテストで比率は50:50とした場合、アクセスが100あった場合、50人には赤のデザインを見せてもう50人には青を見せるということになります。
二つのコンテンツを見せてどうするの?となると思いますが最適化の定義は自由に設定が可能です。
何を目的とするかで大きく異なってくるのですが、例えばECサイトであれば購入完了を増やすことを目的としたコンバージョン率(CVR)がAとBでどちらが高かったのかブログであればサイトの回遊率を高めることを目的として直帰率の低下だったり滞在時間、ページビューの改善を目標にしたりと様々です。
テスト期間の目安としては2週間以上を目安に行うのが良いでしょう。
2週間以上行っても明確なリーダーが出てこない場合や複数パターンで行っている場合はターゲット設定から比率を変えてみるというのも良いかもしれません。
※テスト開始当初は大きく差が開いても徐々に数値の差は収縮してくる傾向にあるのでよほど大きく差が開いてしまっている場合を除いては気長に待つのが良いと思います。
また、明確なリーダーが決定した場合にも比率を100:0と数値が高かった方へ変更することも可能性です。
ただし、テスト期間は最長でも90日となっているので忘れない内にソースの方も変更を行いましょう。
2.多変量テスト(MVT、複合テスト)
こちらはまだベータ版となっておりますが、1のA/Bテストとの違いは複数のコンテンツの組み合わせが可能ということです。
複数のセクションの組み合わせをテストし、それぞれの影響を明らかにするテスト方式。たとえば、見出しのパターンとメイン画像のパターンを組み合わせて、両方を同時にテストできます。A/B テストではどのページパターンが最も効果的かを検証しますが、多変量テストでは、最も高い成果が得られるパターンの組み合わせを特定します。シンプルな A/B テストでは 2~3 つのページパターンを使用します。一方、多変量テストでは、複数のページ要素についてそれぞれ複数のパターンを用意し、それらを組み合わせて同時にテストします。詳しくは、多変量テストの作成方法をご確認ください。
https://support.google.com/optimize/answer/6211939#multivariate
ロゴはAを採用して、ファーストビューの画像はBを採用みたいな複数の組み合わせでのテストが可能です。
まずはシンプルにA/Bテストを行った上で最適化を行った上で多変量テストを実施した方が良いかもしれません。
3.リダイレクトテスト
こちらのテストはオプティマイズが登場する前、アナリティクスで行っていたウェブテストと同様のテストになります。
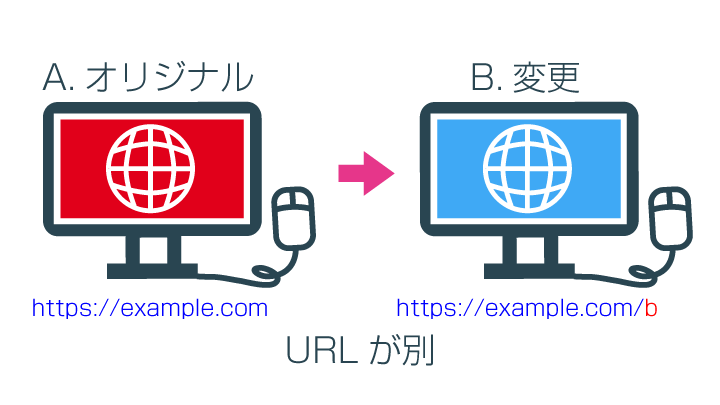
A/B テストの 1 つ。別々のウェブページをテストし、その成果を互いに比較できます。リダイレクト テストでは、ページの要素ではなく、URL またはパスでパターンを特定します。デザインが大きく異なる 2 つのランディング ページや、全面的にデザイン変更したページをテストする場合にリダイレクト テストを使用します。詳しくは、リダイレクト テストの作成方法をご確認ください。
https://support.google.com/optimize/answer/6211939#multivariate
A/Bテストと似てはいるのですが、違いとしてはURLが同一か別かになります。

ABテストに比べて、リダイレクトが行われてしまうため読み込み速度の関係上、オリジナルがどうしても有利となってしまう傾向にあります。
そのため、ドメインが別などの制約がない限りは1番のABテストの方がバイアスのかかっていないデータが取得できると思います。
以上がオプティマイズを使って行える最適化に向けたテストになります。
基本的にはどのテストも類似しているのですが、シンプルにABテストから始めるのがとっつきやすいのかな思います!
オプティマイズを利用して質の高いコンテンツを目指して行きましょう。