最近、このブログとは別に新しいブログをWordPressで作成しているのですがそちらで問い合わせフォームを設置しようと思った時にジェットパックのフィードバック機能を利用しようと思ったら、項目が見つからずちょっと探してしまったので忘れないように備忘録として記しておきます。
結論、灯台下暗しで今も執筆している投稿画面内に普通にありました……。
ちなみにこちらのブログは一応、技術的な記事も書いたりしているため問い合わせフォームはプラグインを使わずに自作のものを使ってます。
興味ある方は以前に記事にもしているのでこちらをご覧ください。
ジェットパックの設定画面から投稿、または固定ページへ移動
いつ変更になったかまではわからなかったのですが、以前はジェットパックの設定画面へ「コンタクトフォーム」という設定項目がありそこをアクティブに変更することでコンタクトフォームの機能を利用できるようになっていました。
今ではその設定項目自体がなくなりデフォルトでフォーム機能は利用可能となっています。
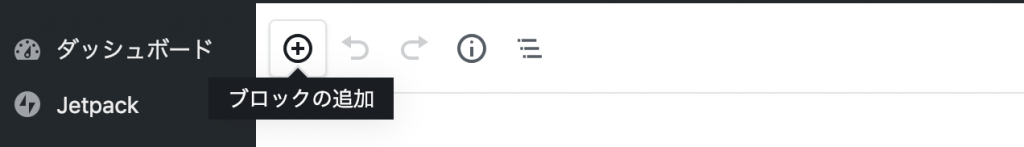
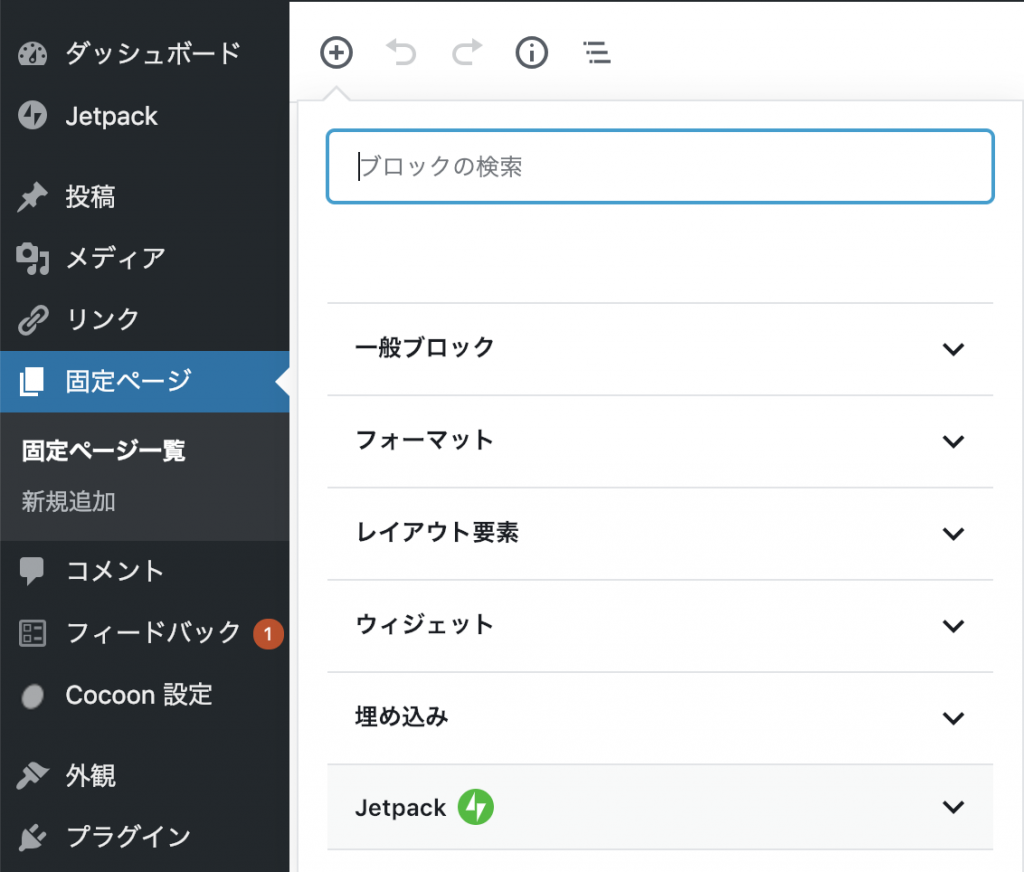
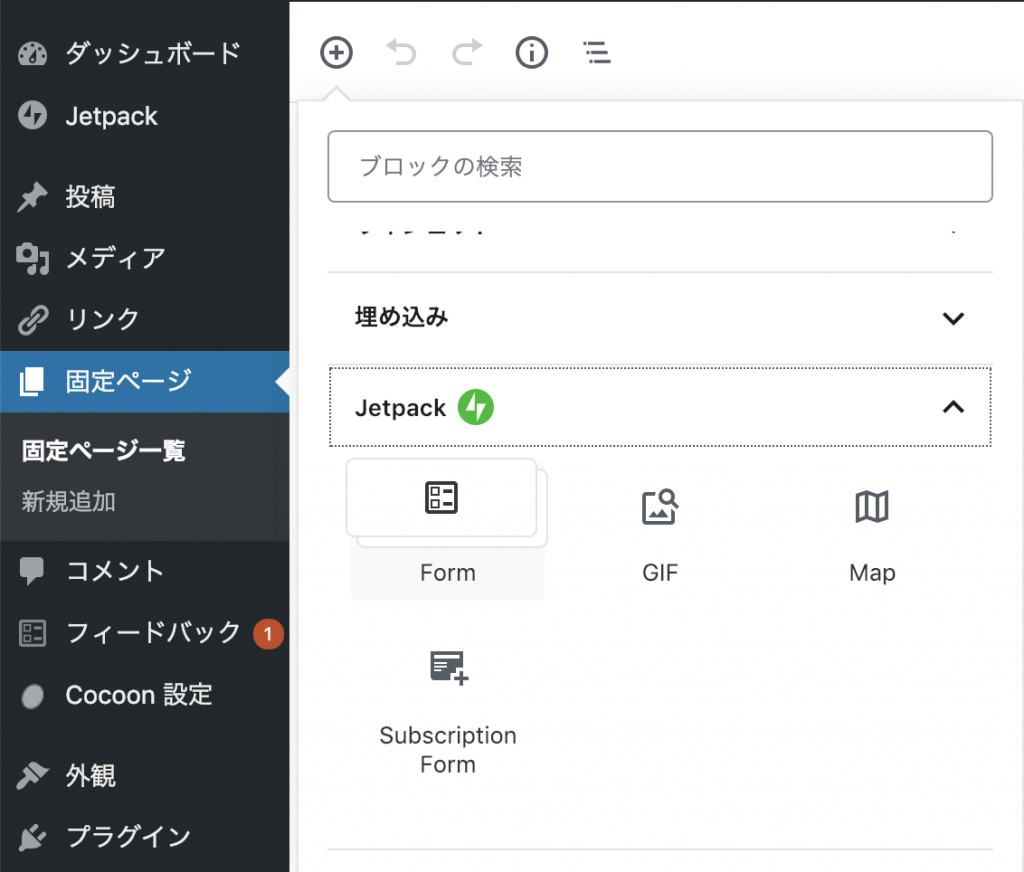
投稿、固定ページ編集画面内のブロックの追加



Formをクリックすることで、投稿または固定ページ内にフォームの設置が可能です。
使い始めたばかりであれば難なく見つけることができるのでしょうが昔の設定方法が念頭にあったため無駄に探してしまいました。
最近のAdobeもそうなんですが使用方法が変更されると慣れるまで作業効率が落ちるなと改めて実感しました。